http://www.bossable.com/
http://meanjs.org/
https://www.heroku.com/
https://toolbelt.heroku.com/
http://mongoosejs.com/
http://getbootstrap.com/
http://expressjs.com/
https://angularjs.org/
https://docs.angularjs.org/api/ng/directive
https://angular-ui.github.io/
http://angular-ui.github.io/bootstrap/#/modal
4.
home.client.view.html
Boostrap
core.css
home.client.controller.js
$scope.alerts
home.client.view.html
ng-repeat https://docs.angularjs.org/api/ng/directive/ngRepeat
5.
\config\strategies\facebook.js
// Create the user OAuth profile
var providerUserProfile = {
firstName: profile.name.givenName,
lastName: profile.name.familyName,
displayName: profile.displayName,
email: profile.emails[0].value,
username: profile.username,
provider: ‘facebook’,
providerIdentifierField: ‘id’,
providerData: providerData
};
6. Sign In Page
\public\modules\users\views\authentication\signin.client.view.html
http://getbootstrap.com/components/#input-groups
7.
\public\modules\users\views\authentication\signin.client.view.html
\public\modules\users\css\users.css
\node_modules\passport-local\lib\strategy.js
Alerts http://getbootstrap.com/components/#alerts
\public\modules\users\controllers\authentication.client.controller.js
8.
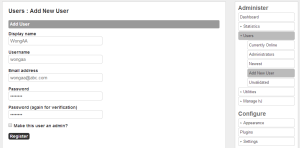
\public\modules\users\views\authentication\signup.client.view.html
9.
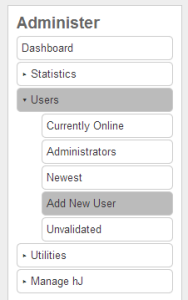
\public\modules\users\
\public\modules\core\services\menus.client.service.js
\public\modules\customers
\public\modules\customers\config\customers.client.routes.js
http://localhost:3000/#!/customers
10.
\app\models\customer.server.model.js
\app\controllers\customers.server.controller.js
\app\routes\customers.server.routes.js
\public\modules\customers\services\customers.client.service.js
\public\modules\customers\controllers\customers.client.controller.js
// Create new Customer
$scope.create = function() {
// Create new Customer object
var customer = new Customers ({
firstName: this.firstName,
surname: this.surname;
suburb: this.suburb,
country: this.country,
industry: this.industry,
email: this.email,
phone: this.phone,
referred: this.referred,
channel: this.channel
});
\public\modules\customers\config\customers.client.routes.js
\public\modules\customers\views\view-customer.client.view.html
http://localhost:3000/#!/customers/create
11.
12.
\public\modules\customers\views\create-customer.client.view.html
13.
\public\modules\customers\css\customers.css
14.
15.
\public\modules\customers\views\list-customers.client.view.html
\public\modules\customers\services\customers.client.service.js
\app\routes\customers.server.routes.js
\app\controllers\customers.server.controller.js
16.
17.
\app\models\customer.server.model.js
18.
https://docs.angularjs.org/api/ng/filter/filter
19.
http://getbootstrap.com/javascript/#modals
\public\modules\customers\controllers\customers.client.controller.js
20.
\public\modules\customers\config\customers.client.routes.js
\public\modules\customers\views\edit-customer.client.view.html
21.
22.
24.
https://docs.angularjs.org/guide/directive
\public\modules\customers\views\view-customer.client.view.html
Rename to
\public\modules\customers\views\customer-list-template.html
25.
29.
\server.js
\config\express.js
\config\env\all.js
\bower.json
\config\env\production.js
30.
cmd $ grunt build
\public\dist\
package.json
30(i).
https://www.heroku.com/
https://toolbelt.heroku.com/
cmd $ heroku login
cmd $ cd PROJECT PATH
cmd $ heroku create
cmd $ git push heroku master
cmd $ heroku config:set NODE_ENV = production
cmd $ heroku open